Statsig Experimentation - Chrome & Firefox Extension
The Statsig Experimentation Browser Extension is a powerful tool designed for managing and testing Statsig Experiments directly within your Chromium browser. With a user-friendly interface, it provides a seamless way to search, view, and handle your experiments without leaving your browser environment.
Installation
Option 1: Web Store installation (recommended)
Option 2: Manual build and installation
- Clone this repository to your local machine.
- Install the dependencies using
pnpm install. - Build the extension with
pnpm build. - In your Chrome browser, navigate to chrome://extensions/, enable Developer Mode, and click on Load unpacked .
- Upload the chrome-mv3-prod folder generated in the build step.
- Enjoy! 🙂🧪
Search for experiments
To use this extension, you'll need a Statsig Console API Key, which you can create in the Statsig console under Console API Keys.
Development
To run the development server, execute the following command:
pnpm dev
# or
npm run devOpen your browser and load the appropriate development build. For instance, if you're developing for the Chrome browser
using manifest v3, use: build/chrome-mv3-dev.
For detailed guidance, refer to our Documentation.
Making production build
Run the following command to create a production bundle for your extension:
pnpm build
# or
npm run buildThis will generate a production-ready bundle that can be zipped and published to the stores.
Load the Extension for Chrome (Chromium)
While we plan to automate this process in the future, follow these steps to load your extension in Chrome:
Head over to
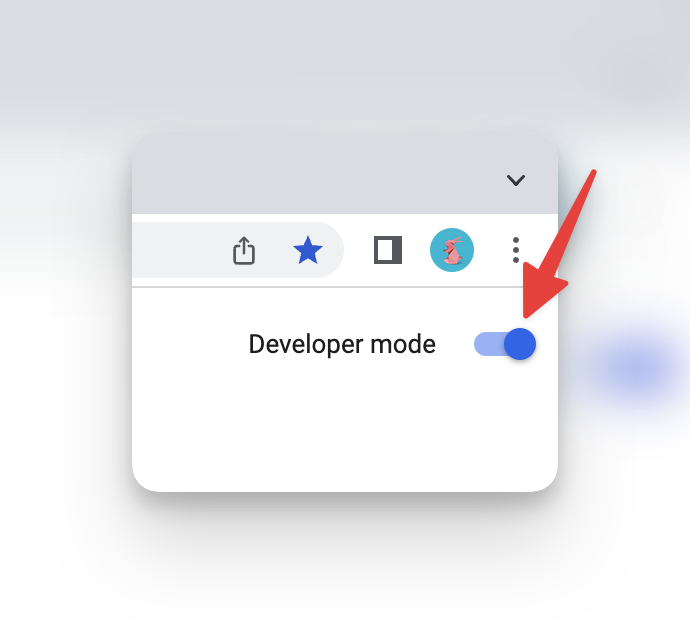
chrome://extensionsand enable Developer Mode.
Click on Load Unpacked and navigate to your extension's
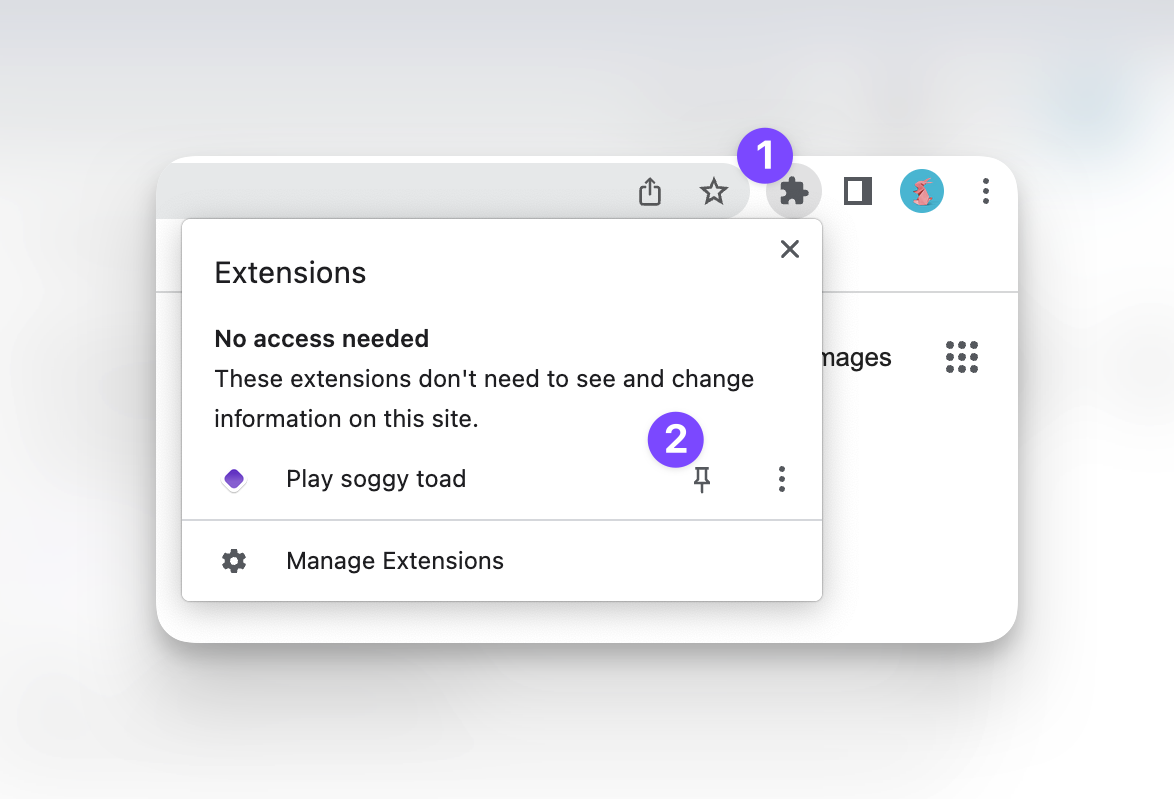
build/chrome-mv3-dev(orbuild/chrome-mv3-prod) directory.To view your popup, click on the puzzle piece icon on the Chrome toolbar, and select your extension.

Pro-tip: Pin your extension to the Chrome toolbar for easy access by clicking the pin button.
Screenshots

Project details 5 1
View on GitHub